色んなブロガーの記事を勉強に見ていると、こういうのよく見かけませんか?

クリックするとそのアカウントのTwitterのページに飛びます。
今やSNSからブログに流入させるのは当たり前の時代なので、絶対にやった方がいいですよね!
昨日そのやり方がわかったので、僕と同じくやり方が知りたい方はぜひ読んでみてください。
まずは事前の設定
function.phpにコードを追記する
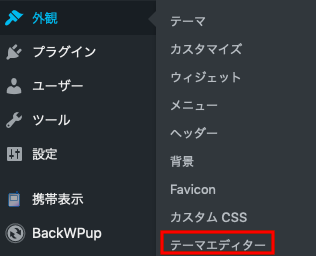
WordPressのダッシュボードから、「外観」の「子テーマの編集」にいきます。
使っているテーマで若干呼び名が違うかもしれません。
ちなみ僕が使ってる「cocoon」では、「テーマエディター」という名前になっています。
名前が違っても見る場所は基本、同じだと思います。

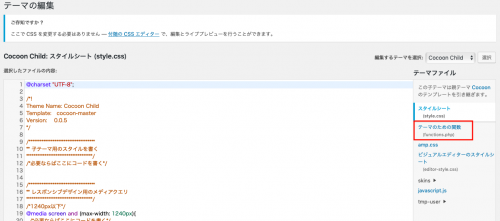
するとこんな画面が出ると思います。

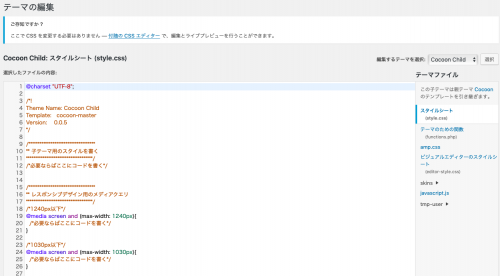
子テーマの編集画面です。
ここが「親テーマ」になっている方は、テーマの設定を確認してください。
必ず子テーマを「有効化」してください。
そしてテーマの編集の画面の右側にある、「テーマのための関数(function.php)」をクリックします。

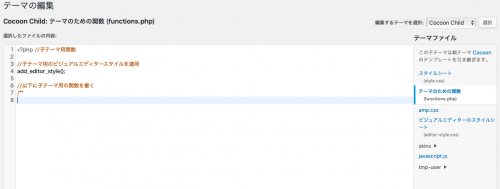
すると以下のページが開くと思います。

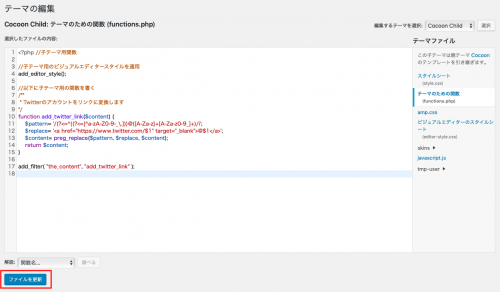
ここに下記のコードをコピペします。
/**
* Twitterのアカウントをリンクに変換します
*/
function add_twitter_link($content) {
$pattern= ‘/(?<=^|(?<=[^a-zA-Z0-9-_\.]))@([A-Za-z]+[A-Za-z0-9_]+)/i’;
$replace= ‘<a href=”https://www.twitter.com/$1″>@$1</a>’;
$content= preg_replace($pattern, $replace, $content);
return $content;
}add_filter( “the_content”, “add_twitter_link” );
こんな感じです。

最後に左下の「ファイルを更新」をクリックして完了です!

設定はこれで終わりです!
実際やってみると、超簡単です。
Twitterアカウントの自動リンクをブログ記事に入れる方法
ここまでできたらあとは簡単です。
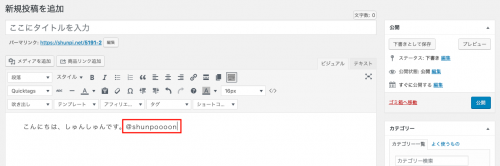
ワードプレスのエディー画面で、自分のTwitterのアカウントを入力するだけです。

プレビューで見てみると、

こんな感じでTwitterアカウントのリンクになります。
[ad]
最後に
いかがだったでしょうか?
これで皆さんも記事の中に自分のTwitterアカウントリンクを入れられたと思います。
今日も最後までご覧いただき、ありがとうごじざいました。
[ad]